브라우저에서 fetch 나 axios를 통해
다른 웹페이지의 html 데이터를 가지고오려고 하면
CROS 오류가 난다.
SOP 정책에 의해
타 브라우저에서 데이터 접근을 막는 것이다.
따라서 proxy 우회라는 것을 통해
브라우저 => 브라우저가 아닌
서버에서 온 것처럼 보이게 만들 수 있다.
방법은 너무 간단하다.
딱 2가지만 기억하면 된다.
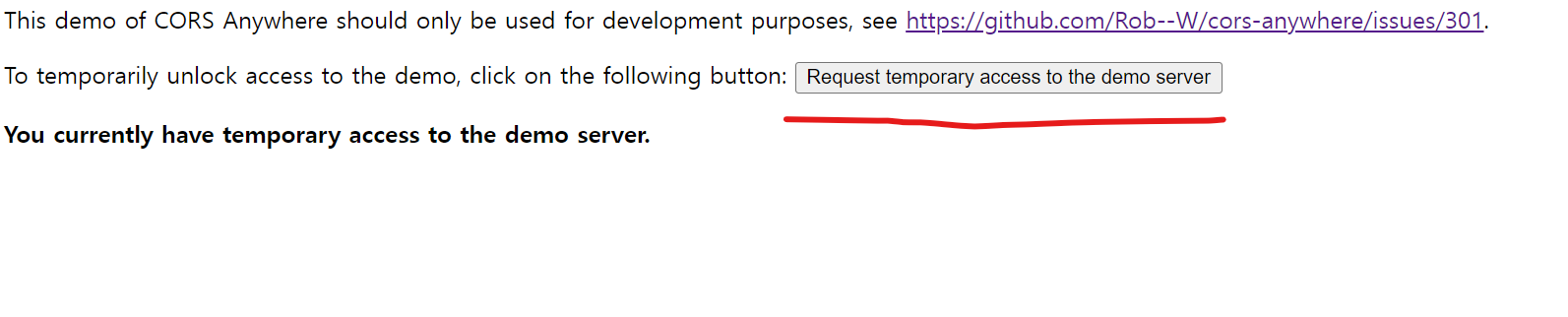
https://cors-anywhere.herokuapp.com/corsdemo1. 여기에 접속해서 아래 버튼을 누르고

https://cors-anywhere.herokuapp.com/
2. 이걸 url 앞에 붙여주면 된다.
axios.get(`https://cors-anywhere.herokuapp.com/mysite.com`)
이렇게 붙여주게 되면
참 감사하게도 위 proxy 우회 사이트에서
알아서 다 해준다
다만 너무 많이 요청하면
Too Many Request 오류가 뜨니
임시로만 사용하길...
'React' 카테고리의 다른 글
| [React] json-server (0) | 2023.11.29 |
|---|---|
| [React] Redux Toolkit 사용법 (0) | 2023.11.28 |
| [React] 리액트 Axios 사용법 (0) | 2023.11.21 |
| [React] 정적라우팅 Router DOM, useNavigate, useLocation, Link (0) | 2023.11.15 |
| Module not found: Error: Can't resolve 오류 해결하기 (1) | 2023.11.14 |