저번 편 ( 1편 링크 )에
배경과 기초적인 레이아웃만 잡아보았다.
이번에 input 창에
키워드를 입력했을 때
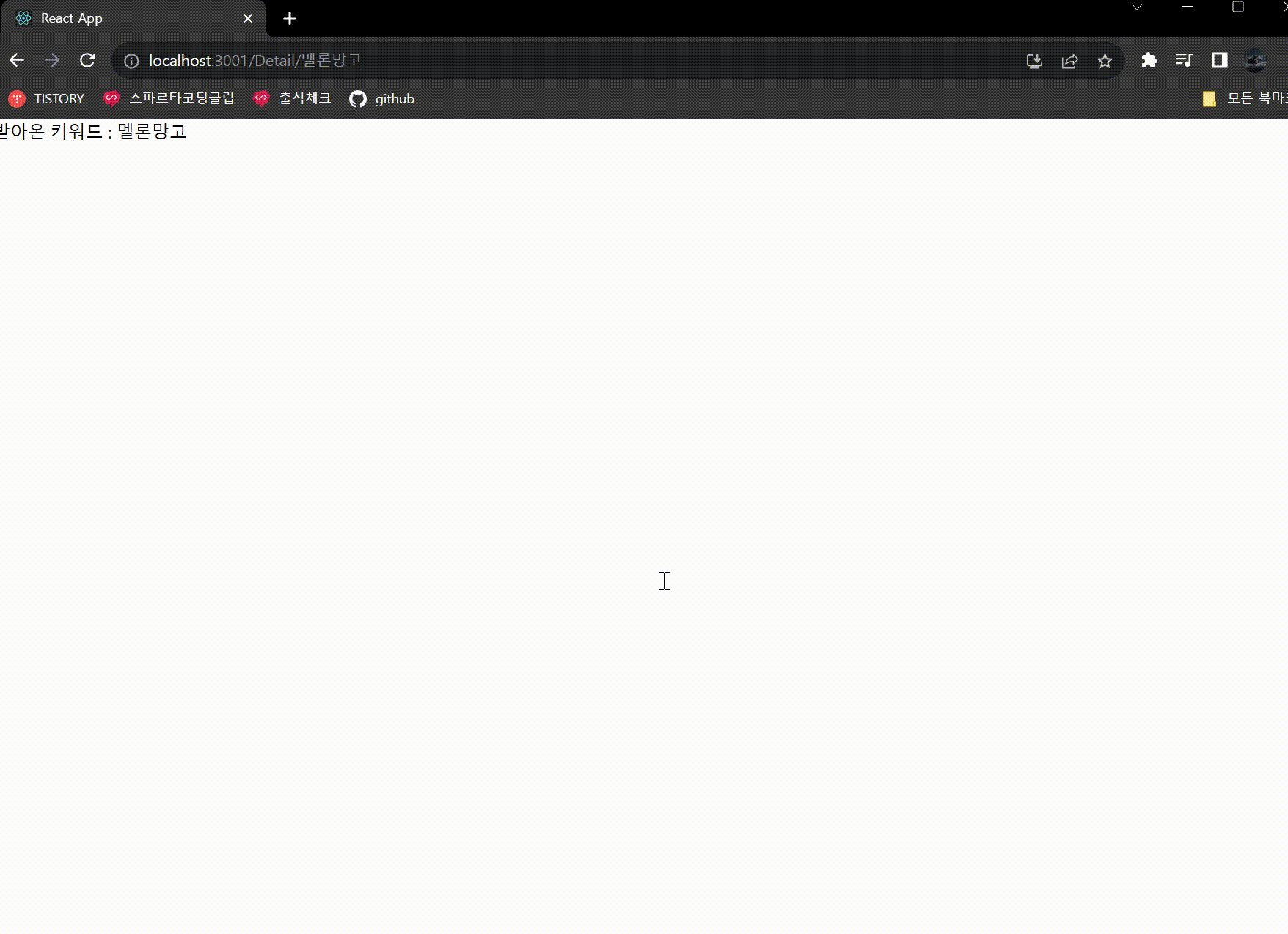
라우터를 이용해 해당 키워드가 담긴 주소값으로
이동하는 기능을 구현해보려한다.

React Hook인
useState, useNavigate와 useParam을 이용해
기능을 구현했다
useState, useNavigate (Home)
const navigate = useNavigate();
const [keyword, setKeyword] = useState('');
function detailNavigation(keyword) {
navigate(`/Detail/${keyword}`)
}
function onChangeHandler(e) {
setKeyword(e.target.value)
}
function onKeyPressHandler(e) {
if (e.key === 'Enter') {
detailNavigation(keyword);
}
}
useParam (Detail)
const params = useParams();
return (
<div>받아온 키워드 : {params.keyword}</div>
)
'개발일지' 카테고리의 다른 글
| 내일배움캠프 뉴스피드 프로젝트 KPT 회고 (0) | 2023.11.27 |
|---|---|
| [React] 뉴스피드 프로젝트 S.A (0) | 2023.11.21 |
| 구글 키워드 검색 웹서비스 제작 (1편) (0) | 2023.11.16 |
| 산업&테마별 종목 분류 웹서비스 제작 (1편) (0) | 2023.10.30 |
| JavaScript 뒤로가기 시 데이터 유지 (0) | 2023.10.27 |